Sie können in andere Kategorie :
oder
|
Antwort: Stellen Sie Ihre Fragen über Designeinstellung in unserem offiziellen Forum forum.ucoz.de . Da können Sie die Antworten auf alle Ihre Fragen über Design und Schablonen-Verwaltung finden. Wenn Sie das Design nutzen, das Sie auf ucoztemplates.com gekauft haben, können Sie Ihre Fragen in ihrem Forum stellen. |
|
Antwort: Als Standard wird für alle Webseiten des Systems das Standard-Icon favicon.ico eingestellt, das in der Adressleiste des Webbrowsers angezeigt wird. Um dieses Icon zu ändern, muss man eigenes Bild in den Root-Ordner von FTP oder Dateimanager hochladen. Das Bild soll der Name “favicon.ico” haben. Eine detaillierte Anleitung über Änderung des Icons können Sie in unserem Forum finden.  |
|
Antwort: Ja, man kann diese Funktion in der Rubrik "Allgemeine Einstellungen” im Verwaltungspanel aktivieren: Verwaltungspanel → Einstellungen → Allgemeine Einstellungen: Funktion “Wer ist online aktivieren”: Vergessen Sie auch nicht, die folgenden Codes in die Schablone zu hinzufügen: $ONLINE_COUNTER$ и $ONLINE_USERS_LIST$. Das können Sie in der Rubrik der Designverwaltung machen: Verwaltungspanel → Design → Designverwaltung (Schablonen).
|
|
Antwort: Mögliche Probleme:
|
|
Antwort: Globale Blöcke erleichtern wesentlich die Arbeit mit dem Design der Webseite. Benutzend diesen, können Sie die Änderungen vornehmen, die sich sofort auf die ganze Webseite verbreiten. Im System uCoz ist die vielmalige Anzeige von einem und demselben Block auf einer Seite nicht vorgesehen. Beachten Sie auch, dass alle Codes in globalen Blöcken arbeiten, die für Schablonen aktuel sind, aber andere globale Blöcke arbeiten nicht. |
|
Antwort: Anfänglich gibt es im System 4 globalen Blöcke: unterer und oberer Teil, erster und zweiter Container. Sie können noch 6 Blöcke erstellen. Totalanzahl der Blöcke kann nicht 10 übersteigen. |
|
Antwort: Bearbeitung der Systemcodes wie $code$ ist unmöglich. |
|
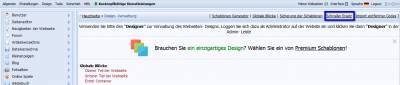
Antwort: Editor des Headers ist ein Tool, der Benutzern erlaubt, den Header zu ändern. Mit seiner Hilfe können Sie den Text oder das Bild mit ein paar Klicks hochladen, und Sie brauchen keine HTML und CSS-Codes. Um mit Editor zu arbeiten, müssen Sie auf die Webseite im “Designer” Mode gehen. Wenn Sie Benutzung des Designers nicht aktiviert haben, können Sie das im Verwaltungspanel machen: Einstellungen → Allgemeine Einstellungen: "Designer" für die Verwaltung des Webseiten- Designs benutzen. Danach gehen Sie auf die Webseite als Admin und in der Admin-Leiste können Sie Designer aktivieren. Jetzt wird Ihnen im Designer Mode auch Visueller Editor des Headers erreichbar sein (wenn Sie das Design gewählt haben, das Mode des Editors des Headers unterstützt. Einige alten Systemschablonen haben keine solche Option). Mehr Info über Editor des Headers können Sie in unserem Forum finden. Wenn der Link zum Designer in der Admin-Leiste Ihrer Webseite nicht angezeigt wird, machen sie das Folgende: Verwaltungspanel → Benutzer → Benutzer-Gruppen → Verwaltung der Rechte aller Gruppen → Verschiedenes → Design der Webseite bearbeiten → stellen Sie den Haken und speichern Sie die Änderungen. Finden Sie weitere Info in uCoz Forum. |
|
Antwort: Sie können professionelle Designs für uCoz in den offiziellen Shop uCozTemplates.com kaufen. |
|
Antwort: Ein paar Tools werden Ihnen für die Arbeit mit der Webseite geboten:
Dennoch empfehlen wir nicht, den visuellen Editor zu nutzen, weil der von ihm generierte Code kann nicht korrekt in Webbrowsers in einigen Fällen angezeigt werden. |
|
Antwort: Das System uCoz hat die Funktionen, notwendig für die Sicherung. Mithilfe der Sicherung kann man nicht nur eine volle Kopie der Webseite erstellen, aber auch die Sicherheitskopie der Schablone machen. Um diese zu erstellen, gehen Sie zum Verwaltungspanel der Webseite: Design → Sicherung der Schablonen → Sicherheitskopie erstellen. Um die notwendige Sicherheitskopie wiederherzustellen, wählen Sie in derselben Abteilung die notwendige Kopie und klicken Sie auf “Wiederherstellen”. Beachten Sie:
|
|
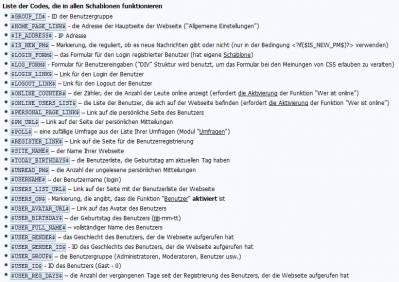
Antwort: Schablonen Generator erlaubt einzigartiges Design der Webseite zu erstellen oder schon existiertes zu ändern. Generator kann für Teilung der Seite in Blöcke genutzt werden, die mit der Info gefüllt werden können, in angegebenen Teilen nicht angezeigt werden können oder bearbeitet, wie Sie wollen, werden können. Um mit dem Schablonen Generator zu arbeiten, gehen Sie zum Verwaltungspanel Ihrer Webseite: Design → Schablonen Generator. Bei der Arbeit mit dem Generator können Sie fertige Systemcodes nutzen, die Liste von diesen ist im unteren Teil der Seite angegeben. Sie werden auch die Möglichkeit haben, Tags der Karkasse zu nutzen, die die Seite in Blöcke teilt. Um die Liste von Tags und Codes der Karkasse und andere nützliche Info zu sehen, klicken Sie auf “Hilfe”. Vor der Arbeit mit dem Schablonen Generator vergessen Sie nicht, Sicherung der Schablonen zu machen, sonst können Sie Arbeitsfähigkeit der Webseite brechen. Mehr Info über die Arbeit des Schablonen Generators können Sie in dieser Anleitung finden. |
|
Antwort: Natürlich. Im System uCoz gibt es die Möglichkeit, die Mobilversion der Webseite zu aktivieren. Alles, was Sie machen müssen - ist diese Option zu aktivieren. Dafür gehen Sie zum Verwaltungspanel der Webseite: Einstellungen → Allgemeine Einstellungen: Schablonen für die PDA-Version der Webseite aktivieren.
|
|
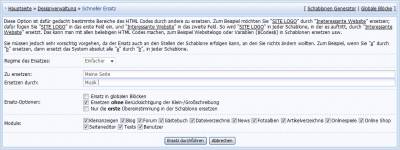
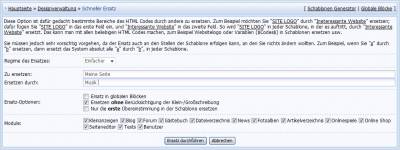
Antwort: uCoz hat Funktionen, die schnellen Ersatz von HTML-Codes durch notwendige Codes ermöglichen. Um diese Funktion zu nutzen, gehen Sie zum Verwaltungspanel: Design → Schneller Sektorenersatz in Schablonen. Um den Ersatz durchzuführen, geben Sie den Code oder die Phrase zum Ersetzen in das Feld “Finden” ein. Code oder Phrase, durch welchen Sie ersetzen möchten, geben Sie in das Feld “Ersetzen durch” ein. Stellen Sie die Optionen für Ersatz ein, klicken Sie auf “Ersatz durchführen”. Seien Sie vorsichtig bei der Nutzung dieser Funktion, sonst können Sie den Code ändern, wo Sie das nicht wollten. |
|
Antwort: Das System uCoz erlaubt, das Design für die Seiten Ihrer Webseite, die mit dem Seiteneditor erstellt wurden, zu erstellen (Links zu solchen Seiten haben die Endung /index/0-id) 1. Um die Seite zu ändern, gehen Sie auf diese Seite durch uID unter dem Konto des Administrators der Webseite. Klicken Sie auf den Button der Bearbeitung von HTML-Code der Seite.  2. Bei der Bearbeitung der Seite, markieren Sie den Punkt “Individuelle Schablone für die Seite verwenden”. 3. Jetzt brauchen Sie in die Abteilung der Designverwaltung zu gehen: Verwaltungspanel → Design → Designverwaltung (Schablonen). In der Liste von Schablonen finden Sie Ihre Seite und gehen Sie zur Bearbeitung. 4. Bearbeiten Sie die Schablone der Seite. Die Maximalanzahl der individuellen Seiten ist nicht mehr als 20. Bei der Erstellung dieser Seiten beachten Sie, dass sie sich von der Schablone “Seiten der Webseite” unterscheiden. Sie haben keinen Header, Containers und andere Elemente, die in den Schablonen von letzten sind. |